반응형
HTML에서 JavaScript 코드를 직접 작성할 때의 문제점
아래와 같은 코드를 사용하게 되면 HTML 파일 실행 시 Hello DBlog를 출력하는 JavaScript 코드가 실행된다.
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title>Hello!</title>
</head>
<body>
<p>Hello DBlog!</p>
<script>
let title = "Hello DBlog"
console.log(title)
</script>
</body>
</html>
하지만, 위 코드는 두 줄만으로 구성되어서 문제가 크지 않을 수 있지만 여러 줄로 이루어진 JavaScript 코드가 있을 수 있다. 예를 들어 아래와 같은 코드이다.
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title>Hello!</title>
</head>
<body>
<p>Hello DBlog!</p>
<script>
let title = "Hello DBlog"
console.log(title + '0')
console.log(title + '1')
console.log(title + '2')
console.log(title + '3')
</script>
</body>
</html>
위 코드에서는 하나의 파일 내부에 너무 많은 코드가 들어갔다. 하나의 script가 너무 많은 역할을 하게 될 경우 가독성은 물론 유지 보수성 측면에서도 좋지 않다. 또한 클린 코드에 따르면 코드는 무엇이 실행되는지를 표현해야 한다. 하지만 위 코드는 아무것도 표시하지 못한다.
이 문제를 해결하는 방법은 위의 JavaScript 코드를 .js파일 하나로 옮긴 후 해당 파일명에 해당 자바스크립트 코드가 무엇을 하는지 표시하는 것이다.
.js 파일 만들기
위 문제를 해결하기 위해 먼저 js 폴더 내부에 sayHello.js 파일을 만든다.

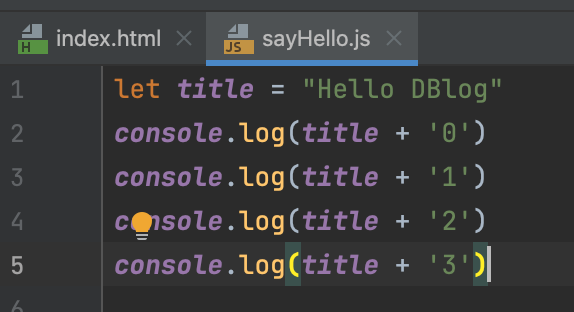
sayHello.js 파일 안에 다음과 같이 작성한다.
let title = "Hello DBlog"
console.log(title + '0')
console.log(title + '1')
console.log(title + '2')
console.log(title + '3')
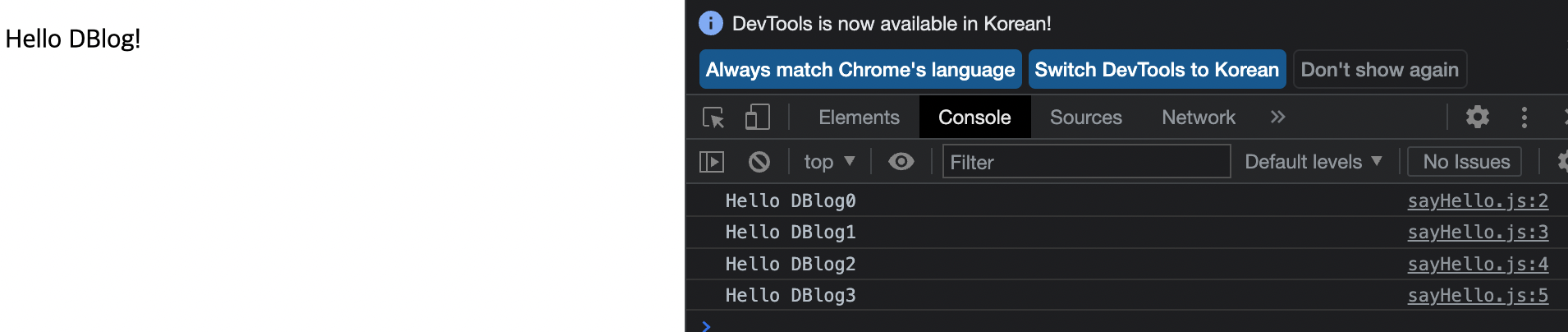
결과는 다음과 같다.

script에서 src사용하기
자 이제 위에서 만든 sayHello.js파일을 HTML 내부에 넣어 실행시킬 것이다. 아래의 script 블록을 HTML 파일 내부에 넣어주면 된다.
<script src = js/sayHello.js></script>
전체 HTML 코드는 다음과 같다.
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title>Hello!</title>
</head>
<body>
<p>Hello DBlog!</p>
<script src = js/sayHello.js></script>
</body>
</html>
위 HTML파일을 크롬에서 실행했을 때 다음과 같이 Console 창에 Hello DBlog가 순차적으로 출력되는 것을 확인할 수 있다.

반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] HTML 파일에서 JavaScript 코드 실행하기 (0) | 2022.07.14 |
|---|
![[JavaScript] HTML에서 .js 파일 실행하기 : script에서 src 사용해 js 파일 실행](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fd3Bwgz%2FbtrHd2vPfh3%2FlsKzo55iCMyeZEDCNIgzv1%2Fimg.png)